WordPressは動的Webサイトであるため、HTMLで直接作られた静的Webサイトよりもやや動作が重くなることがデメリットです。Googleはサイト表示速度も検索順位のランク付けに利用しているので、どうにかして順位を上げていくのであればホームページの軽量化は必須となります。
その中でも動作が遅くなる原因としてよく挙げられるのが「画像」です。
圧縮も何もしない状態でアップロードしてしまうと、ファイルサイズが大きくなり読み込みに時間がかかってしまい、結果的にサイト表示速度を落としてしまう要因となります。
そこで画像を圧縮してアップロードしようと思っても、一々そんな事をやっていたら面倒くさい。そんなときに便利なのがWordPressのプラグインです。
WordPressのプラグインにはアップロード時に自動で画像圧縮してくれるプラグインがあり、無料・有料様々なものがリリースされています。
今回の記事では、そんな数ある画像圧縮プラグインの中でも人気が比較的高く、無料で利用できる「EWWW Image Optimizer」の使い方、及び最新設定方法を徹底解説していきます。
EWWW Image Optimizerとは?
「EWWW Image Optimizer」は、WordPressで画像のサイズを圧縮してくれるプラグインです。
画像ファイルが大きすぎてサイトの表示速度が遅くなる問題を解決します。
主な特長は2つ。画像のアップロード時に自動で画像サイズを圧縮してくれるのと、すでにアップロード済みの画像も一括で圧縮できる点。無料版もあるので、自動圧縮したいけどお金をかけたくない人におすすめです。
2021年に「バージョン 6.0.0」の大型アップデートがあり、設定画面が以前と少し変わったので、今回はバージョン 6.1.5を元に使い方と設定方法を解説します。
EWWW Image Optimizerのインストールから使い方まで
「EWWW Image Optimizer」の使い方は次の4つの手順です。
- バックアップ
- インストール
- APIキーの設定
- 画像の圧縮
【手順1】バックアップをとる
プラグインをインストールすると、WordPressの環境やバージョンによって不具合が発生する可能性があります。何か不具合があった場合に復元できるように、データベースとXMLファイルのバックアップを必ず取るようにしましょう。
データベースのバックアップは「BackWPUp」プラグインで、XMLファイルのバックアップはWordPressの「ツール」→「エクスポート」からワンクリックでできます。
こちらの使い方は本記事の趣旨とは外れているので、ここでは割愛させていただきます。
【手順2】プラグインをインストール
データとファイルのバックアップがとれたら、プラグインをインストールしましょう。
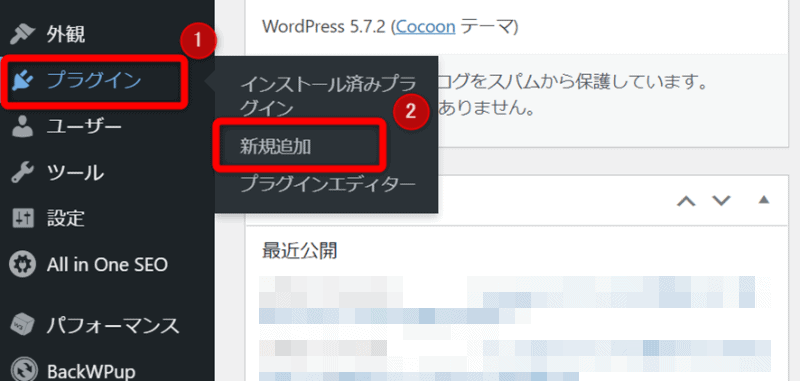
①WordPressの管理画面で「プラグイン」→「新規追加」をクリック。

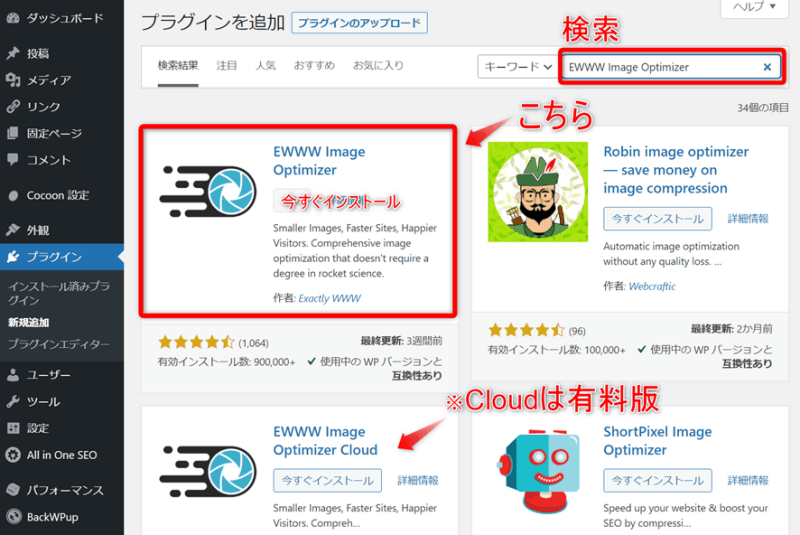
②検索窓に「EWWW Image Optimizer」と入力し、表示されたら「今すぐインストール」をクリック。

※「EWWW Image Optimizer Cloud」の方は有料版です。EWWW Image OptimizerとCloudは同時に使えないので、無料で使いたい場合はEWWW Image Optimizerを選択しましょう。
EWWW Image Optimizer とCloudとの違い
EWWW Image Optimizer…無料版(APIキー無し)と有料版あり ※無料版:圧縮率約20%、画像500枚まで。
EWWW Image Optimizer Cloud…有料版のみ (APIキー有り) ※圧縮率約50~85%、サーバーに負荷がかからないのが特徴。
④最後にプラグインを「有効化」すれば、インストール完了です。
【手順3】お試し版 APIキーの設定
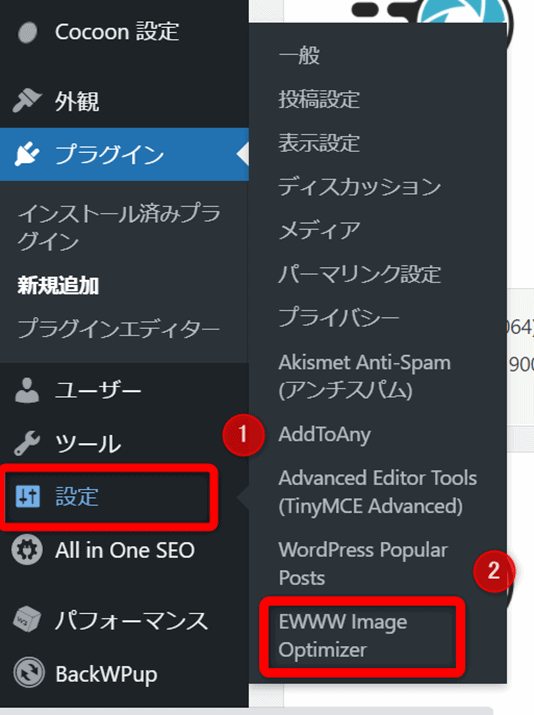
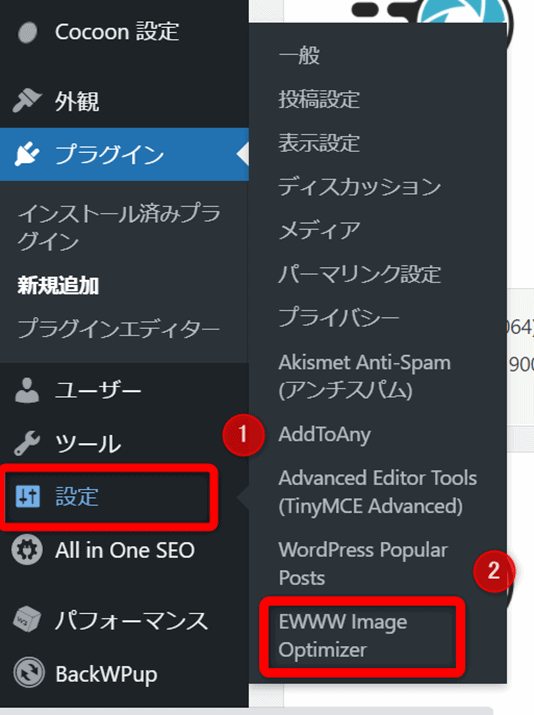
① WordPress管理画面の「設定」→「EWWW Image Optimizer」をクリックします。

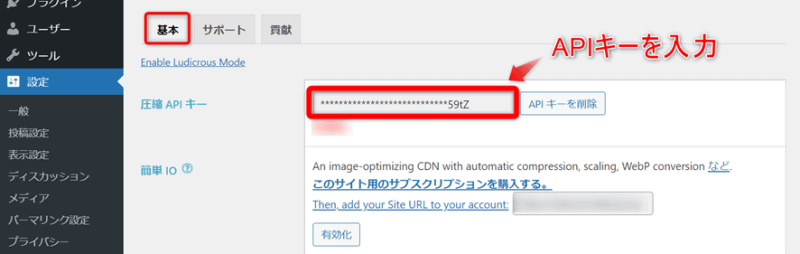
② 「圧縮APIキー(Optimization API Key)」に、「EWWW IO」をインストールした時にメールで送られてきた「API キー」を入力し、画面下の「変更を保存」をクリックします。(※API Keyとは:500枚の画像が圧縮できる報酬クレジットのこと)

【手順4】新しくアップロードする画像の圧縮方法
新しくアップロードする画像については、プラグインをインストールするだけで、アップロード時に自動で圧縮してくれます。以下に圧縮率はどうなっているかを確認する方法を記します。
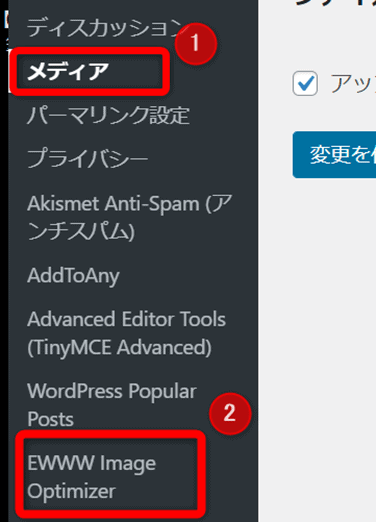
① WordPress管理画面の「メディア」→「EWWW Image Optimizer」をクリック。

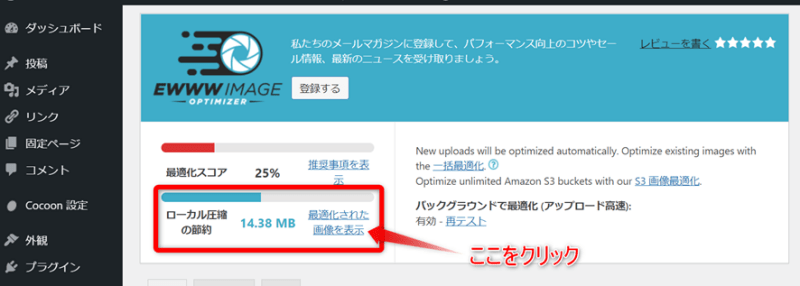
② 「ローカル圧縮の節約」の「最適化された画像を表示」をクリック。

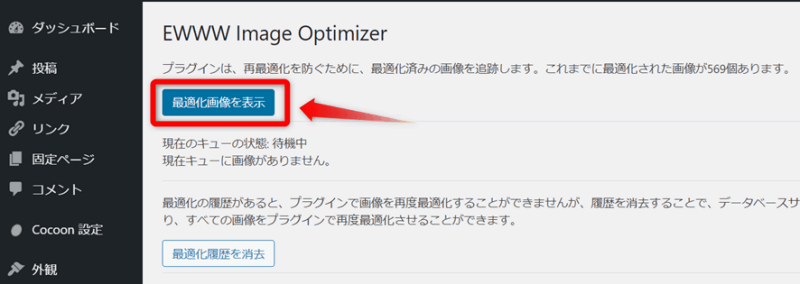
③ 「最適化画像を表示」で圧縮率が確認できます。

【手順4-1】すでにアップロード済みの画像の圧縮方法
もし、すでにアップロード済みである画像を一気に圧縮したい場合の方法をご紹介します。後から EWWW Image Optimizer を導入した人は、こちらの手法で圧縮を試みて下さい。
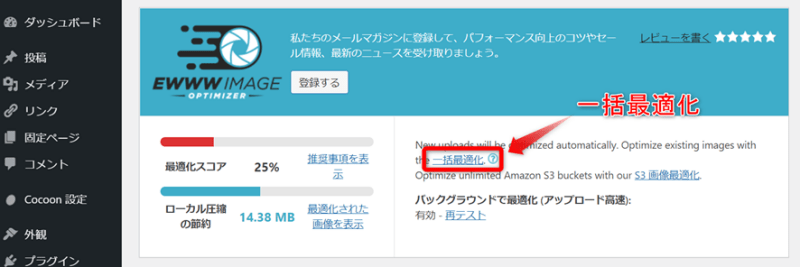
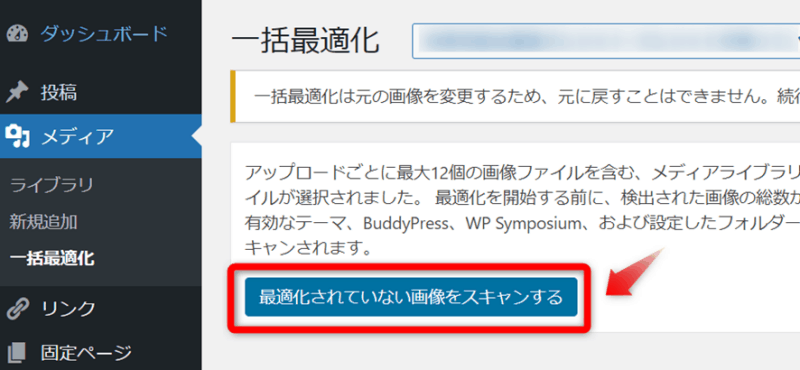
①「設定」→「EWWW Image Optimizer」で、「一括最適化」をクリック。

②「最適化されていない画像をスキャンする」をクリック。

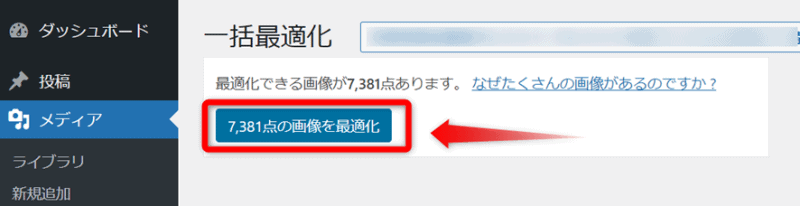
③ 最適化できる画像数が表示されるので、「●●点の画像を最適化」をクリックすると最適化がスタートします。※画像数が多いと時間がかかるので注意

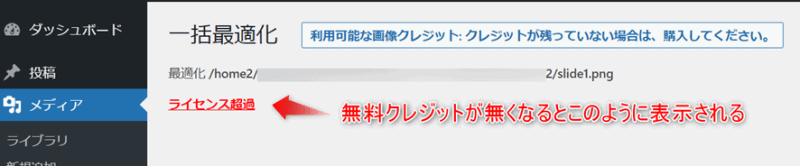
④無料クレジットが無くなると、ライセンス超過で自動的に最適化がストップします。

EWWW Image Optimizerの最新設定方法
「EWWW Image Optimizer」は自動で画像ファイルサイズの圧縮をしてくれるプラグインですが、簡単な設定をすることで「ピクセル数の自動リサイズ」や「メタデータ削除」もできるようになります。
「KB」「MB」といったファイルサイズの圧縮だけでなく、画像の幅や高さをリサイズすることで、さらに容量を軽くすることが可能です。
設定画面で、次の2点の確認と設定をしていきましょう。
- メタデータを削除
- 変換リンク(コンバージョンリンク)を非表示
以下に手順を記します。
① WordPressの管理画面で「設定」→「EWWW Image Optimizer」をクリック。

② 「基本」タブで、「メタデータを削除」にチェックが入っているか確認します。

画像のメタデータとは:撮影場所やカメラ情報などを含む情報が記載されているデータのこと。このデータを自動削除すると容量が軽くなります。
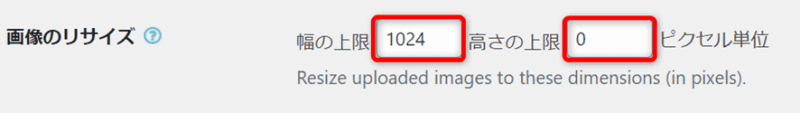
③ 「画像のリサイズ」で幅と高さの上限を設定し「変更を保存」します。100%正解の答えはないですが、ブログなどで使われる画像の幅で定番なのが「1024ピクセル」です。その場合、高さは「0ピクセル」にしておくと、幅の縮小比率に合わせて自動でリサイズしてくれます。

ちなみに当ブログは横幅800で設定しています。
WordPressに画像をアップロードする前に、画像編集ソフトなどを使って自分でリサイズしているという方は、「幅0×高さ0」のままでOKです。
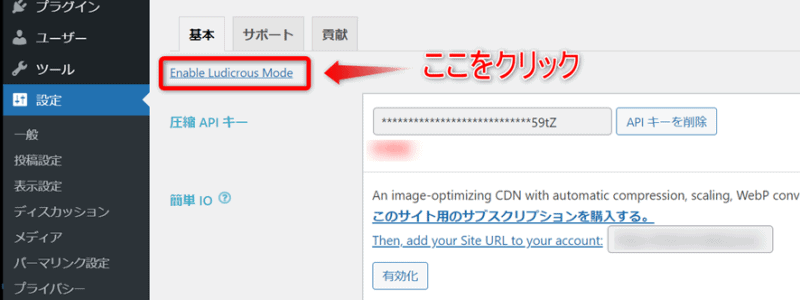
④ 次に「基本」タブの下にある「Enable Ludicrous Mode」をクリックします。

⑤「変換」タブをクリックし、「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックします。

※「変換リンクを非表示」にチェックを入れておかないと、画像の拡張子を「jpg」から「png」や、「png」から「jpg」など勝手に変更する可能性があり、その結果画像の質が勝手に下がるというデメリットがあるため。
まとめ
この記事では、「EWWW Image Optimizer」の使い方と最新設定方法について解説してきました。
EWWW Image Optimizerは無料の画像圧縮プラグインですので、有料のものと比べると圧縮率は若干落ちてしまいます。もし、もっと画像を圧縮してファイルサイズを軽くしたい場合は、「Smush」や「Imagify」といったプラグインも検討してもいいかと思います。
