WordPress5.0から投稿エディターのUI・機能が刷新され、新たにGutenberg(グーテンベルグ)が誕生しました。
従来のエディターはクラシックエディターと呼ばれるようになり、これまでと違って直感的にブロックを配置しながら記事を投稿できるように。しかし、いきなりブロックエディターであるGutenbergに移行するも、「慣れない」「使いにくい」と感じる人や、各種ブロックの機能や使い方がイマイチわからないという人も少なくありません。
そこで本記事では、WordPressのGutenbergの使い方をブロック毎にご紹介します。ぜひ使い方を覚えて、Gutenbergを活用していきましょう。
ブロックの追加方法
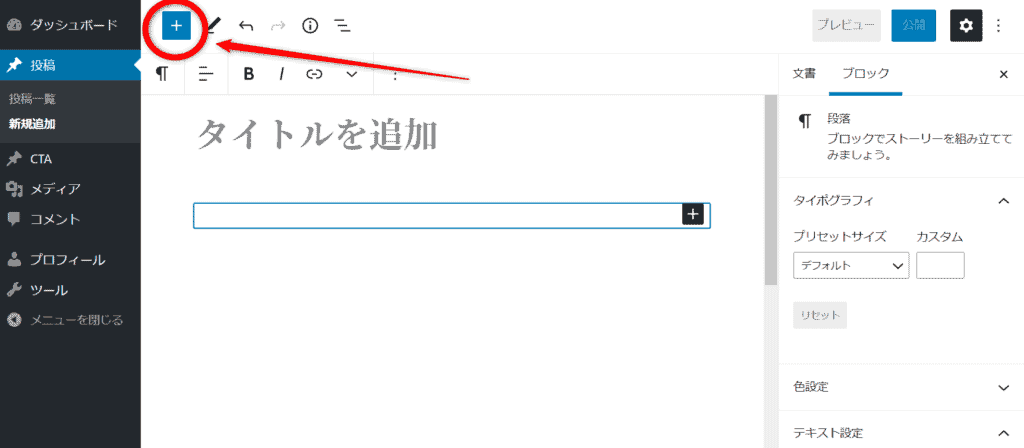
WordPressの固定ページもしくは投稿ページを開くと、次のような画面が表示されます。

お使いのWordPressテーマによっては背景に色がついていたり、フォントタイプが変わっていたりしますが、このように真っさらな状態のキャンパスが表示されるはずです。
この状態から記事を作っていきます。記事を作っていくためには、「ブロック」を追加しなければなりません。ここでは、ブロックの追加方法を詳しくご説明します。
ブロックの追加方法は主に2つあります。
1.左上のプラスアイコンから追加する
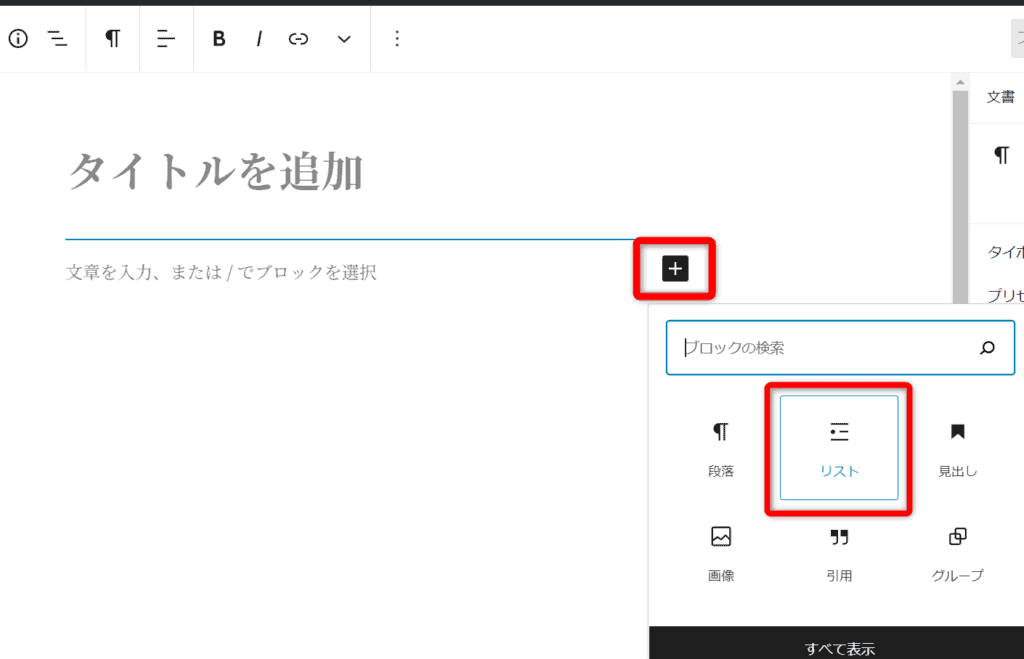
ボタンを追加したい段落にカーソルを合わせ、画面左上のツールバーの「+」アイコンをクリック。

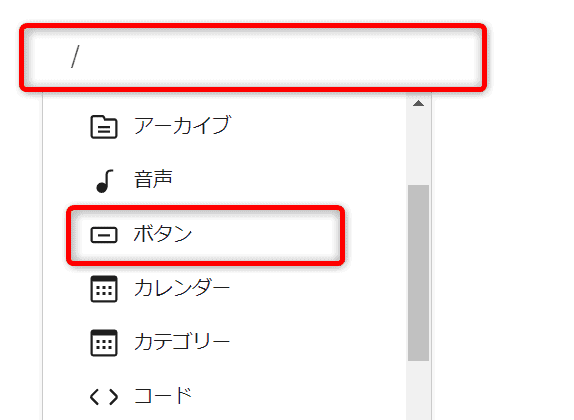
するとブロック一覧が表示されますので、その中から目的のブロックを探してクリックすると追加完了です。もしくは、ブロックの検索窓に「/」と打ち込めば行でブロック一覧が表示されるので、これを使って追加するものありです。

2.段落右のプラスアイコンから追加する
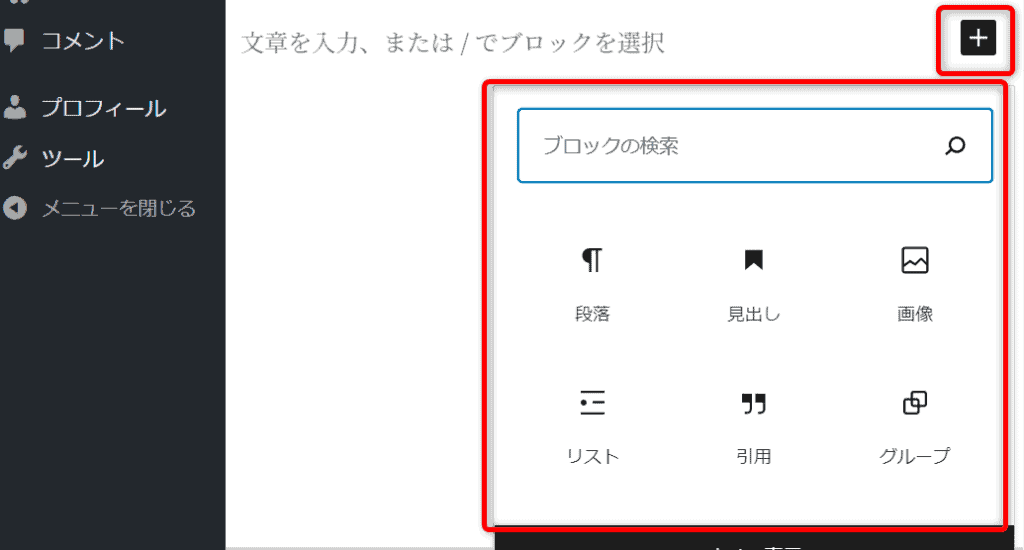
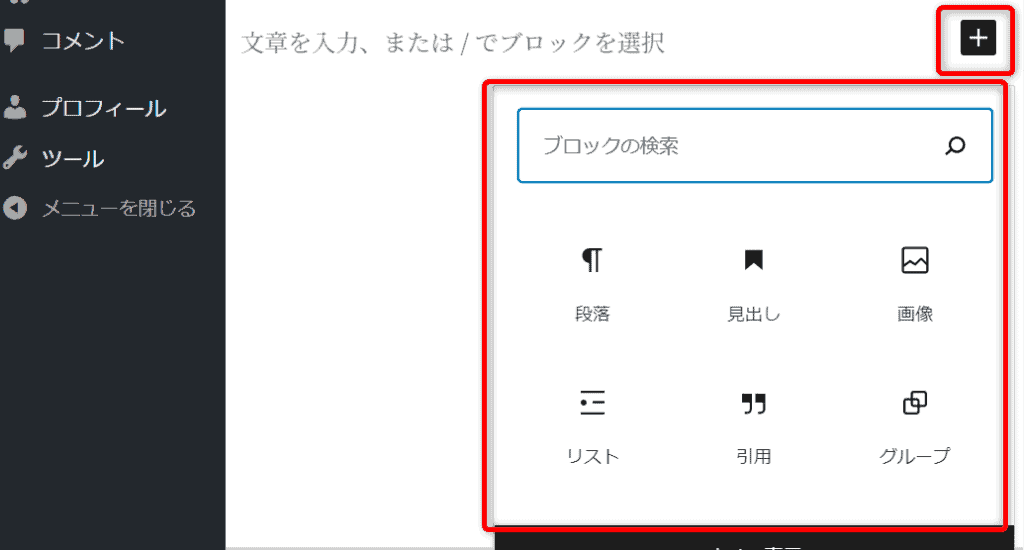
もう一つの追加方法は、段落右に表示されるプラスアイコンからブロックを追加するやり方です。私はこっちの方法でブロック選択することがほとんどです。

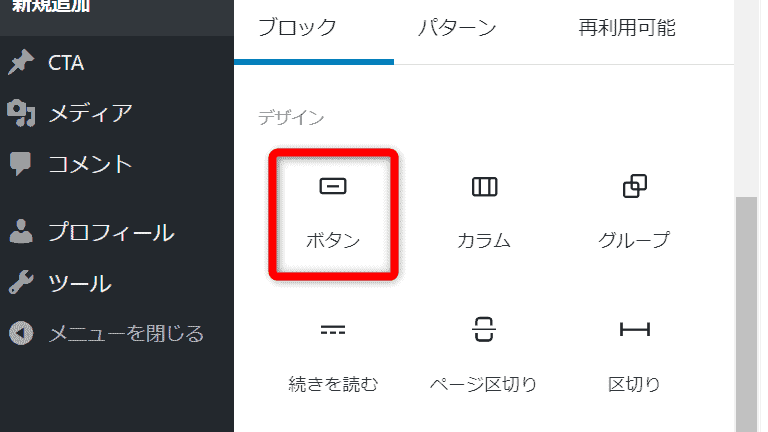
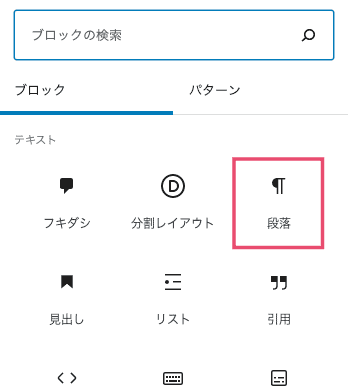
クリックするとブロック一覧が表示されるので、目的のブロックを選んで追加してください。

以上2点がブロックの追加方法でした。
次からは、各種ブロックの特徴をご紹介します。もしもっと使い方を詳しく知りたい人は、リンク先のページを参照してください。
ブロックの削除方法
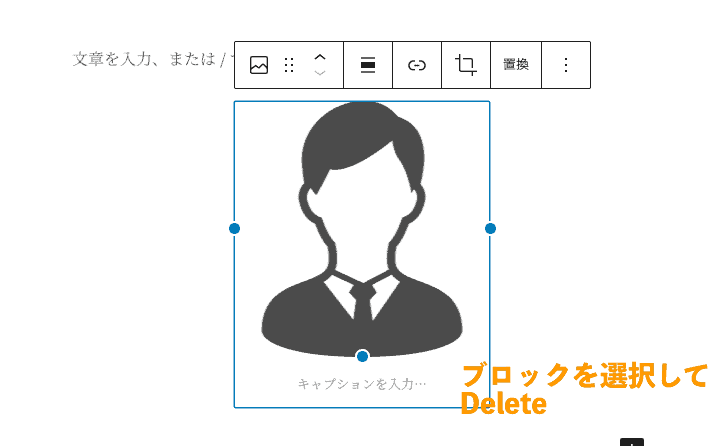
追加したブロックは、マウス等でブロックを選択状態にした上で、キーボードの「Delete」もしくは「BackSpace」を押すことで削除することができます。

しかし、全部が全部このやり方では削除できません。例えば、画像ブロックであればこの方法で削除できますが、段落や見出しなどの文章系ブロックはできません。
その場合の対処方法はいくつかありますが、ここでは絶対にどのブロックでも削除できるやり方を一つ紹介します。
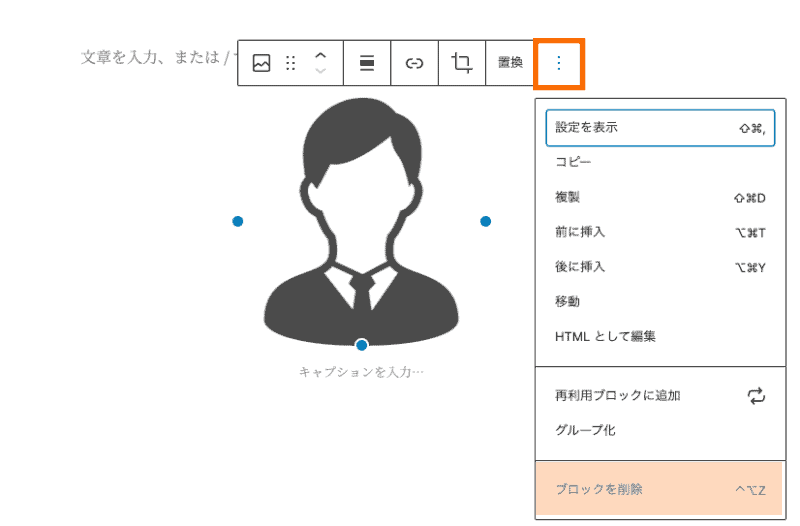
ブロックを選択状態にし、ツールバー右端の詳細設定「・・・(縦表記)」をクリック。

メニューが表示されるので、その中から「ブロックを削除」をクリック。これでどんなブロックでも確実に削除することができます。
Gutenbergで利用頻度が高いブロックの使い方
様々なブロックパターンが用意されていますが、全部を利用することはまずないと思います。私もGutenbergをリリース時からずっと使っていますが、その間使ったことがないブロックも存在します。
ここでは、利用頻度が高く、知っておけば執筆が捗るブロックの使い方をご紹介します。
段落ブロック

最も利用頻度が高いテキストブロック。基本的には文章を作る時に用いられます。
テキストブロックでは文章の入力、配置変更、文字装飾が可能となっています。また、文字列にリンクを追加することも可能です。
見出しブロック

見出しブロックとは、その章を要約した短い文章を作る時に用いられます。イメージとしては、雑誌の大きな見出しなどです。
その章がどんなものかを読者に伝えるために重要な項目でもあり、Googleのクローラーに対しても何を書いている文章なのかをわかりやすく伝えられます。SEO対策という意味でも重要です。
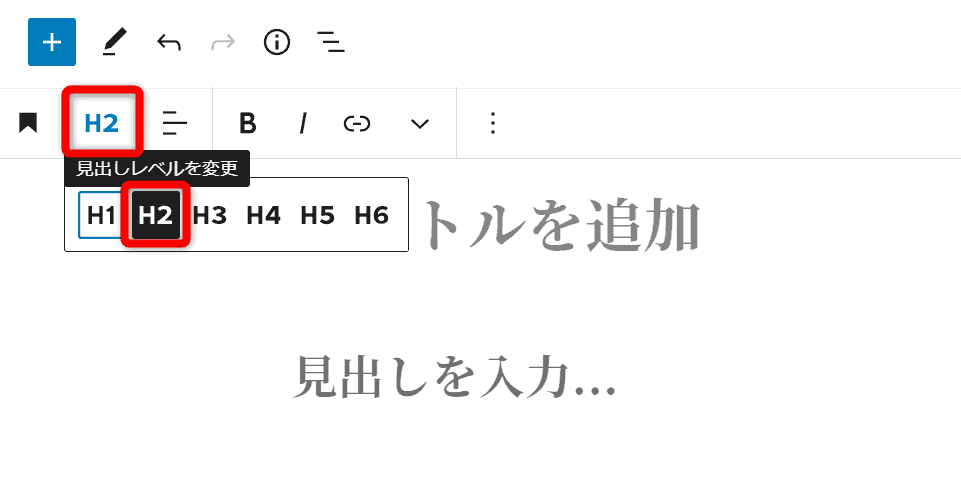
基本的に見出しブロックは「H2〜H4」で作成します。
リストブロック

リストブロックとは、文章に番号をつけたり先頭部分に丸点をつけて箇条書きできるブロックとなります。リストブロックを使うことで、重要なポイントなどを目立たせられたりするため、記事やコンテンツが読みやすくなります。
Gutenbergでは様々なスタイルの箇条書きと番号付きリストが用意されています。
引用ブロック

引用ブロックは、コンテンツ内で他所から引っ張ってきた文章を用いるために使われます。
もし他所から持ってきた文章をそのまま書いてしまうとGoogleからコピーコンテンツとみなされてしまうことがあるので、必ず使いましょう。
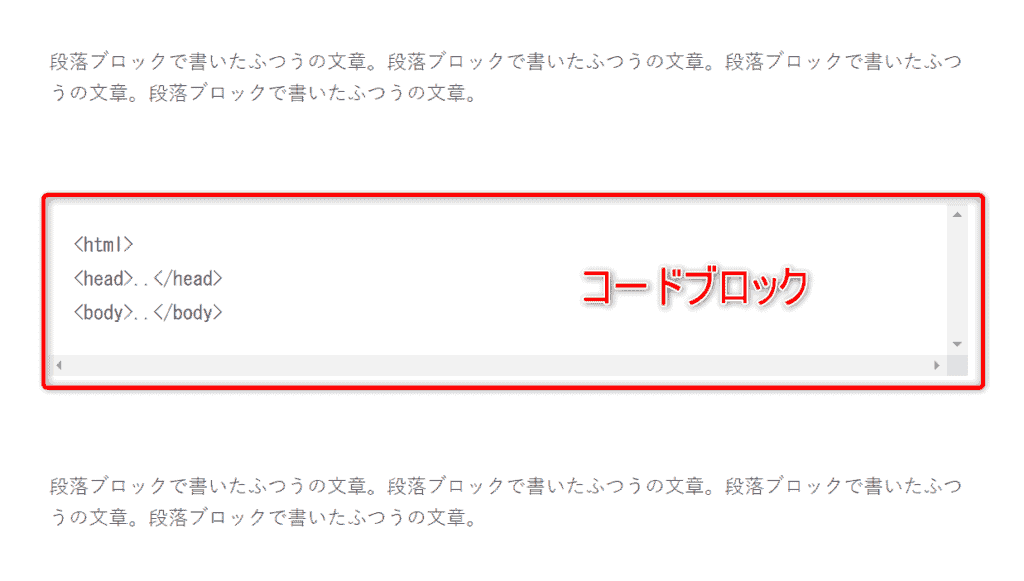
コードブロック

コードブロックとは、文章ではなくソースコードを記事ないに表示できるブロックです。
プログラム系メディアを運営している方は利用頻度が高いかと思いますが、それ以外だとあまり使う機会がないブロックです。
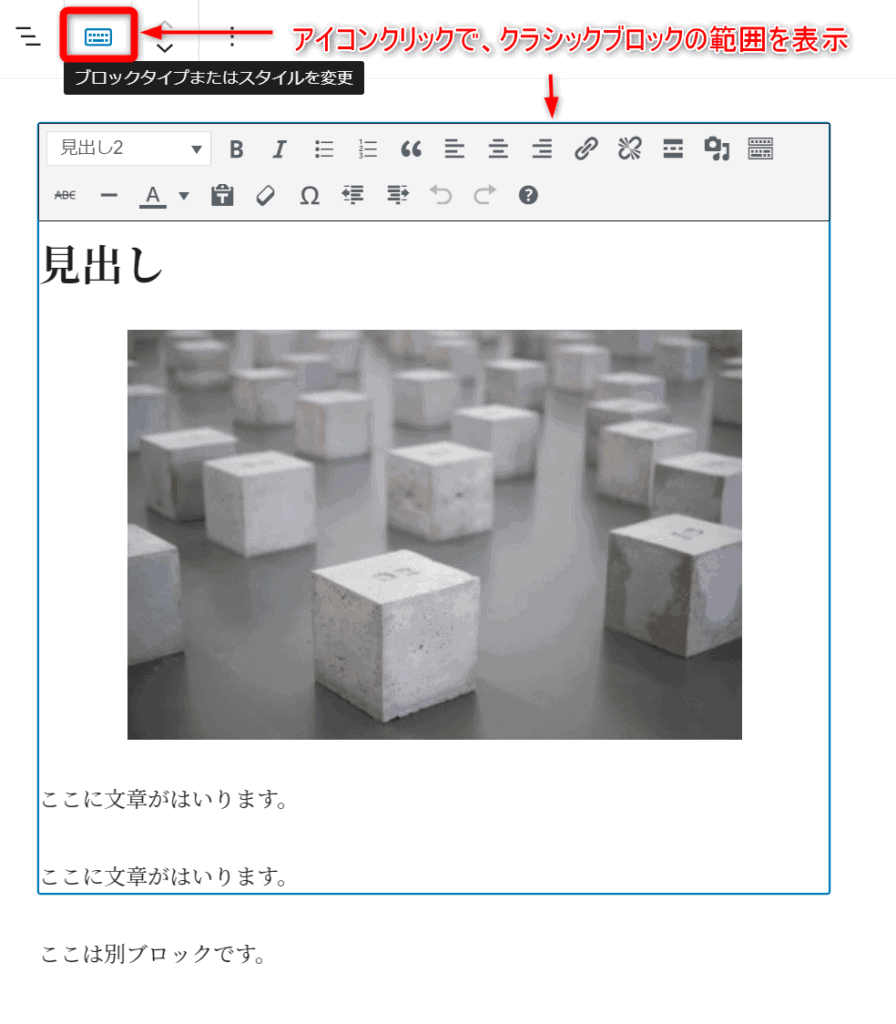
クラシックブロック

Gutenbergがどうしても使いにくいと感じる人に向けた救済措置となるクラシックブロック。
従来のエディターのように一つのブロック内で、文章や画像・見出しなどを入れて一気にコンテンツを作成することができます。クラシックブロック内で他ブロックを使うことはできないので注意。
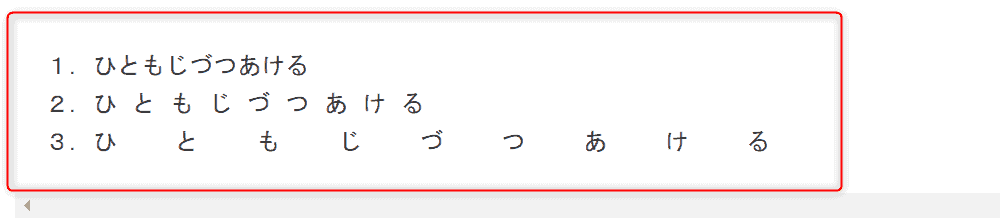
整形済みテキストブロック

Gutenbergにおける整形済みブロックとは、スペースやタブでスタイルを整形したテキストを追加したり編集できるブロックです。
通常の段落ブロックでは半角スペースや改行は反映されませんが、整形済みテキストでは反映されます。入力した通りの表示をしたいときに用いられるブロックです。
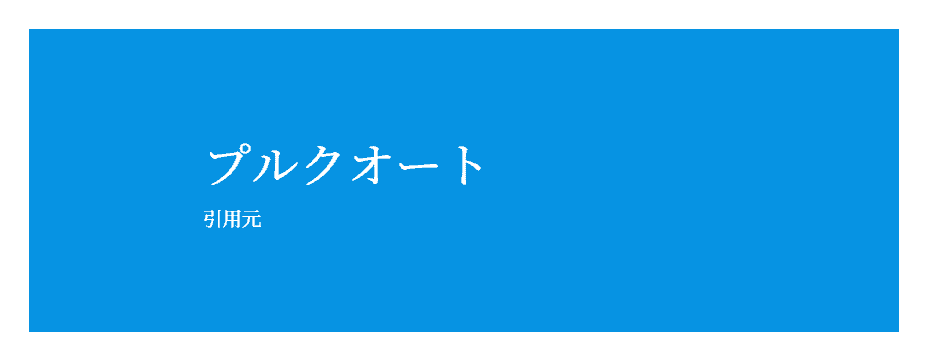
プルクオートブロック

プルクオートブロックとは、強調したい文章がある時にテキストを簡単に装飾できるブロックです。
引用ブロックとの違いは、デザイン面。プルクオートは目を引くデザイン装飾ができますが、引用ブロックは決められたシンプルな囲みデザインしか選べません。
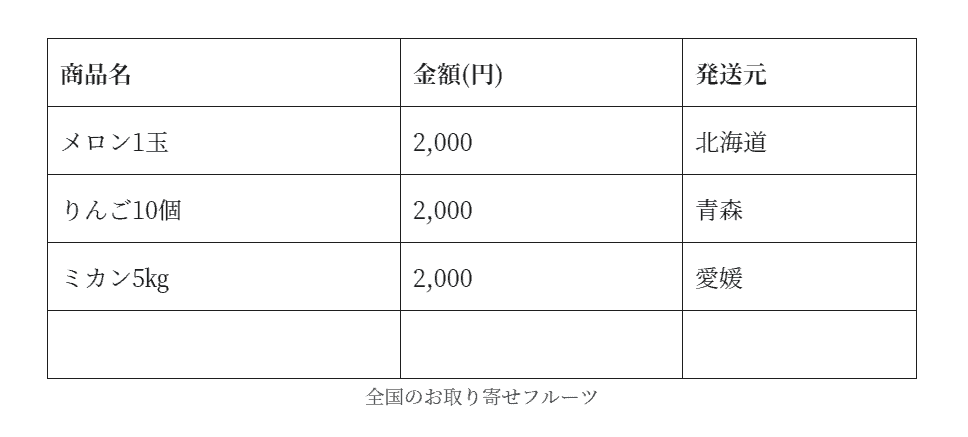
テーブルブロック

テーブルブロックとは、投稿内に表を挿入できるブロックを指します。
データ比較をしたり、一覧を表示したいときに用いられることが多いです。Gutenbergの場合少々装飾部分がやりにくいこともあり、クラシックブロックを使って表を作成する人も少なくありません。
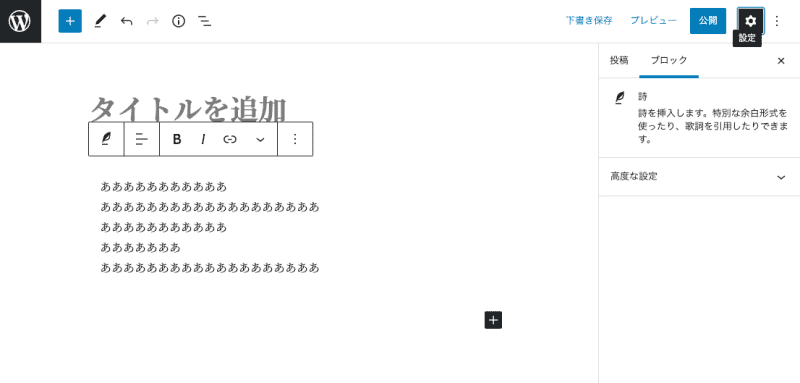
詩ブロック

おそらくほとんど使う人がいないであろう詩ブロック。
文字通り、歌詞を引用したりする場合に用いられます。改行が有効なブロックとなっていて、特別な余白形式を使うことも可能です。
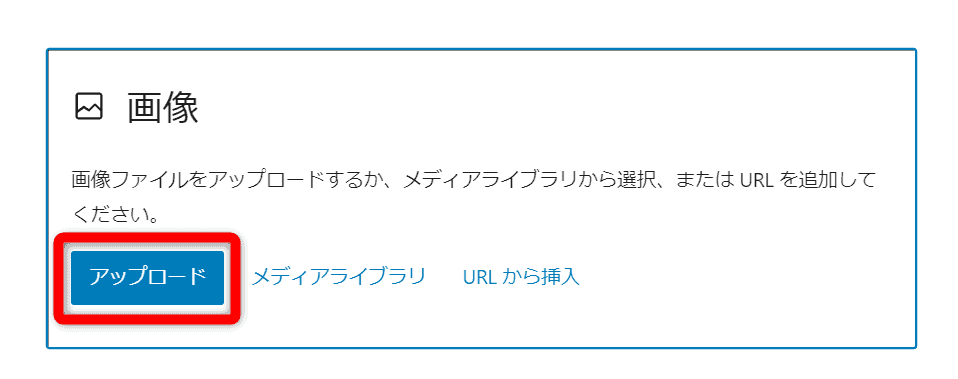
画像ブロック

Gutenbergのブロックの中でもよく使うのが画像ブロックです。
挿入した画像は様々なスタイルに変更したり、リンクを挿入したりできます。また、画像の切り抜きをしてアス比を調整することも可能です。
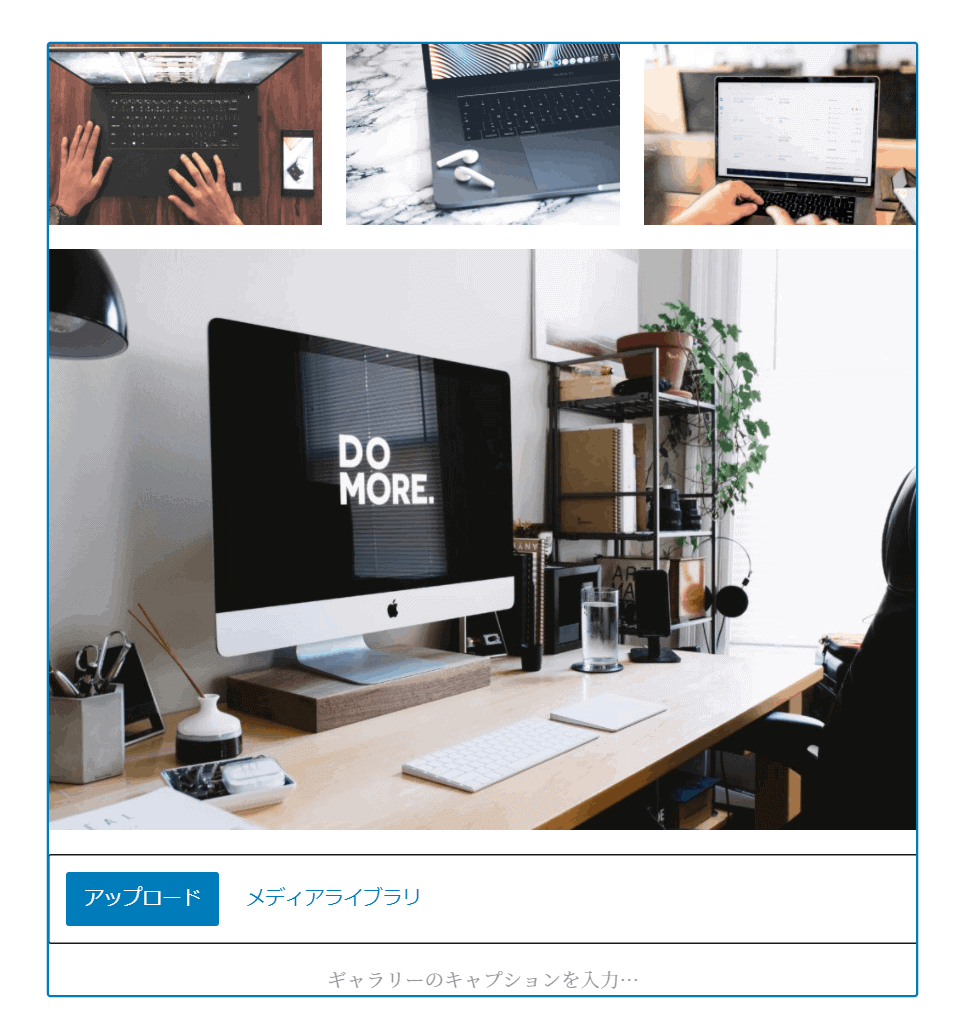
ギャラリーブロック

ギャラリーブロックを用いることで、複数の写真をまとめて表示することができます。画像ブロックの場合縦方向に画像を並べることしかできませんが、ギャラリーブロックを使うことで横方向にも画像を表示することができます。
ギャラリーのレイアウトもスタイルから変更可能です。
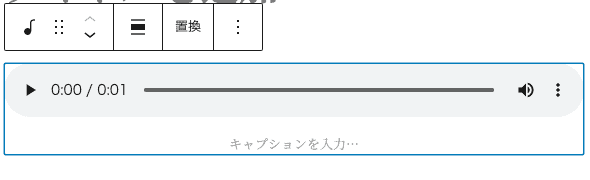
音声ブロック

記事内に音声ファイルを埋め込むことができます。
埋め込んだ音声ファイルは、再生時間の表示や音量調整・ダウンロードができるようになっています。
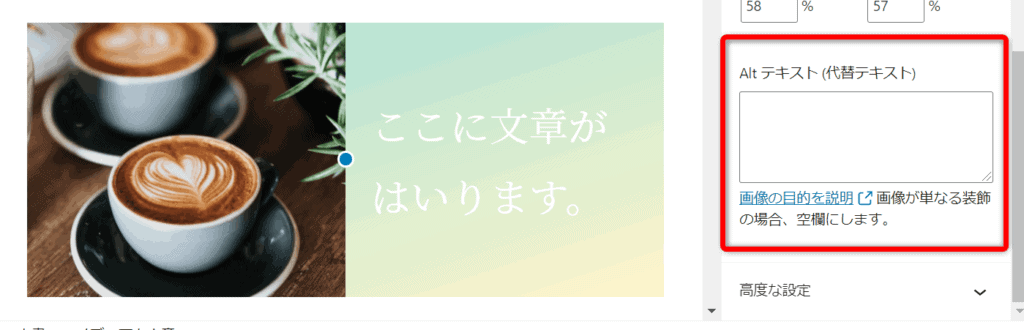
カバーブロック

カバーブロックとは、一言で表すとブロックの背景となります。
オーバーレイが掛かっており、その上に文章を書くことができます。カバーブロックはヘッダー画像、アイキャッチ画像、印象つけたい箇所に使うと目立ちます。
ファイルブロック

ファイルブロックとは、書類や画像、音声など様々なファイルを記事内に埋め込むことができるブロックです。
埋め込んだファイルはダウンロードボタンを押すとダウンロードすることができます。また、ダウンロードボタンを非表示にすることも可能です。
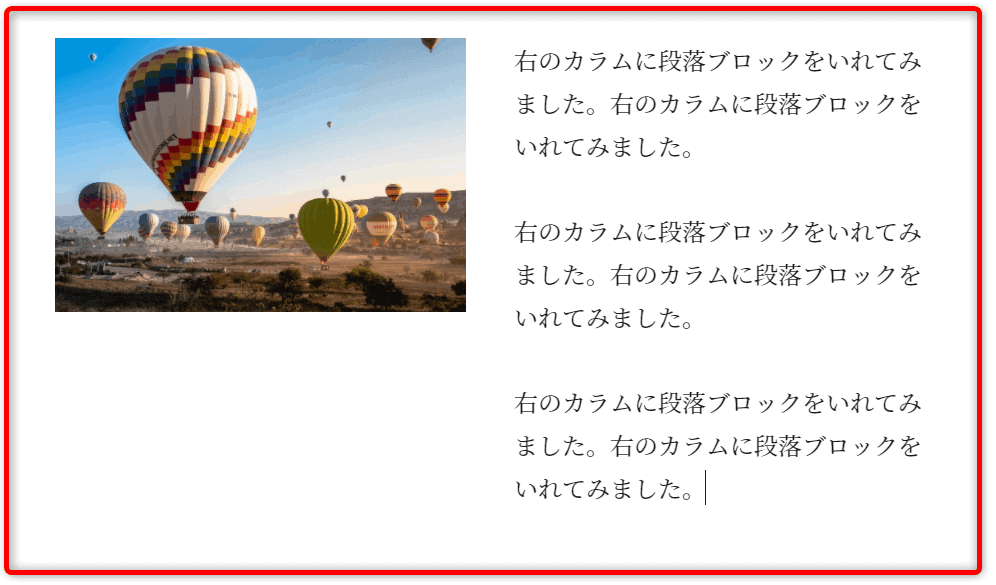
メディアと文章ブロック

メディアと文章ブロックでは、一列の中に横並びで画像とテキストの両方を表示できるブロックです。
イメージ画像とそれを捕捉するテキストを近場に配置することで視覚的にも見やすくなり、どうしても冗長になりやすいコンテンツにアクセントを加えることができます。
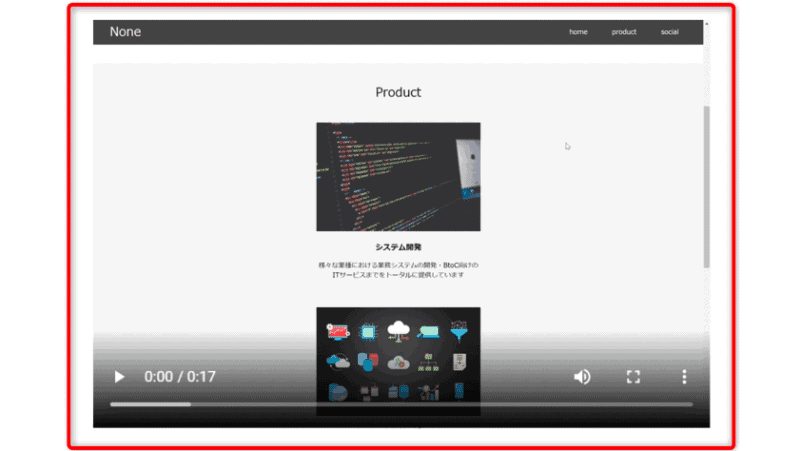
動画ブロック

文字通りコンテンツ内に動画を追加したり、編集できるブロックです。
動画は画像よりも情報量が多く、文字だけで表現が難しい内容を伝えたい時に役立ちます。一点気をつけたいのは、動画のファイルサイズが大きいことでページが重くなることです。
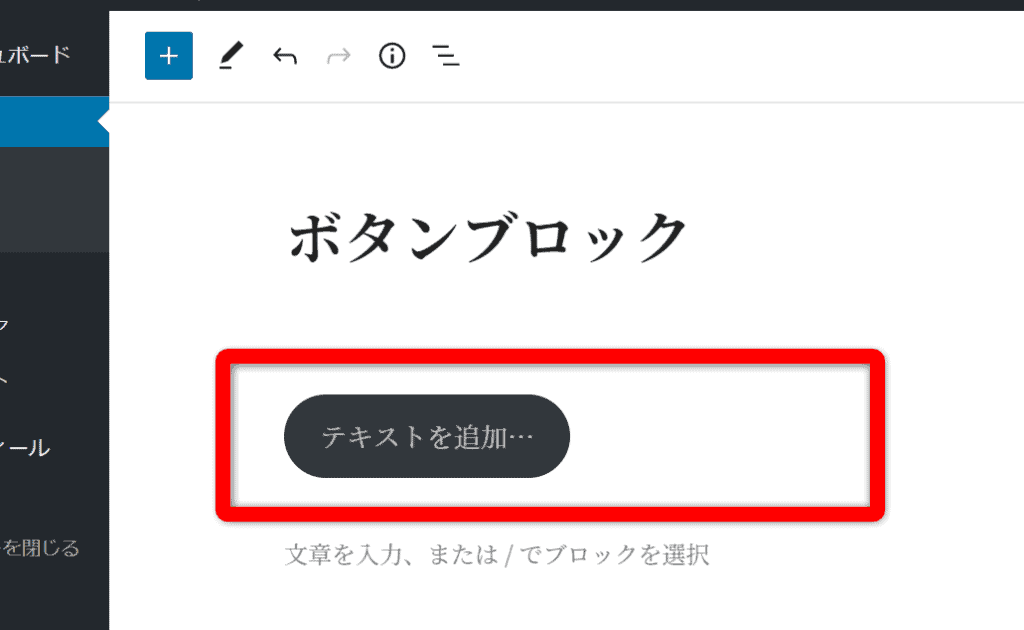
ボタンブロック

Gutenbergでは、ボタンブロックが専用で用意されています。
塗りつぶしとアウトラインの2種類からスタイルを選ぶことができ、単色カラーからグラデーションまで自由にスタイルを変更できます。
カラムブロック

Gutenbergのカラムブロックは、複数のコンテンツを列表示させるブロックとなっています。
パソコンから見ると2列、スマホから見ると1列という感じでレスポンシブ対応はバッチリ。カラム数は最大3つまでとなっており、カラムの割合も5種類と決まっています。
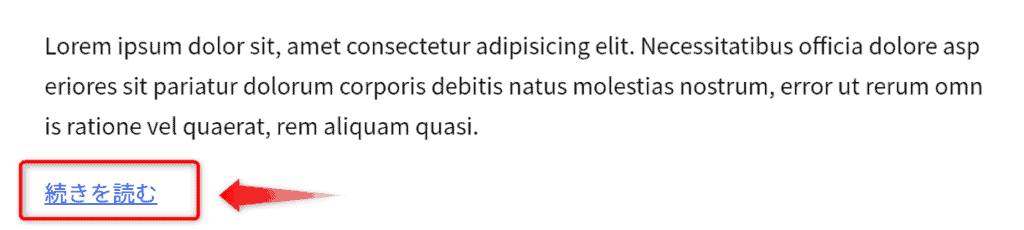
続きを読むブロック

続きを読むブロックとは、このブロックより前にある文章だけをアーカイブページの抜粋に表示させることができるブロックです。
続きを読むをクリックすることで、本文の全文が表示される仕組みとなっています。
ページ区切りブロック

ページ区切りブロックとは、1つの記事を複数のページに分けて表示させるためのブロック。
大手メディアなどでよく使われている手法で、記事が超長文になった際に使うことで読者の読み疲れを防ぐことも可能です。
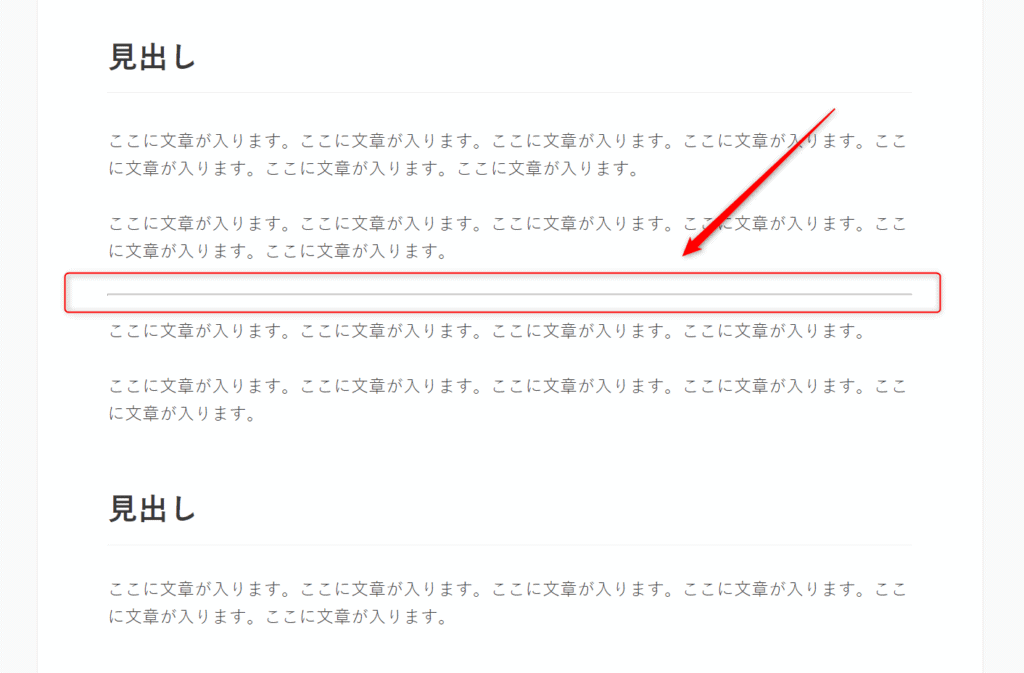
区切りブロック

ページ内に区切り線を挿入できるブロックです。
水平線を挿入することで段落やセクション間がわかりやすくなり、文章が見やすくなるケースも。通常の直線からドット、幅広タイプの3つが用意されています。
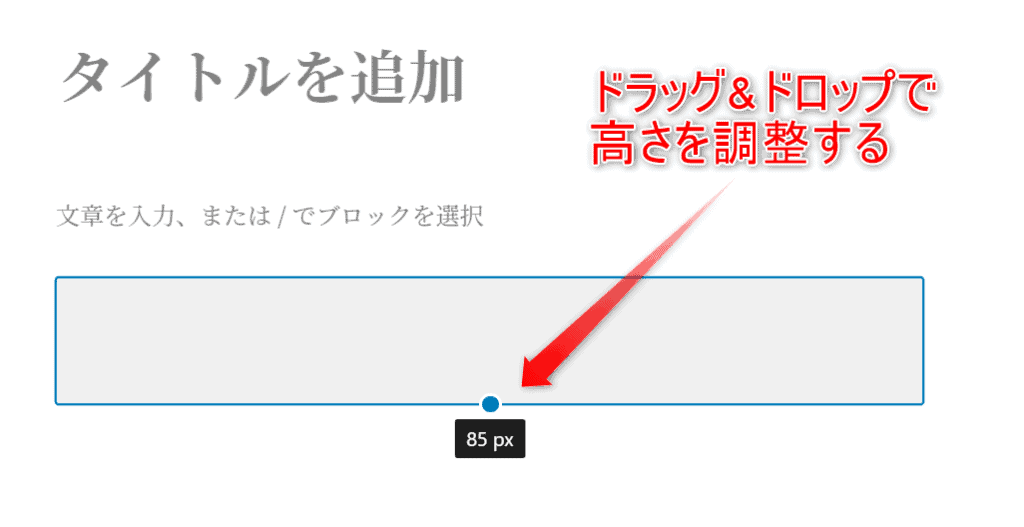
スペーサーブロック

ブロックとブロックの余白の高さを調整できるブロックです。
例えば強調させたい部分は余白を大きめにとったり、LP(ランディングページ)を作る時によく使います。1ピクセル毎の調整ができるので使い勝手は抜群。
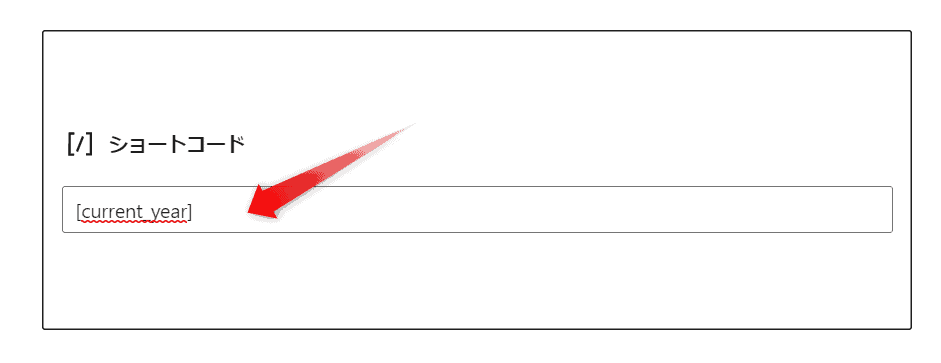
ショートコードブロック

ショートコードブロックとは、予め設定したHTMLコードを呼び出すブロックです。通常HTMLで書くと長くなってしまうコードも、ショートコードで呼び出せば1行で表示することができます。
ショートコードはfunction.phpファイルを弄る必要があるので、ある程度ソースコードを理解できる方だけ使うことを推奨します。中・上級者向けです。
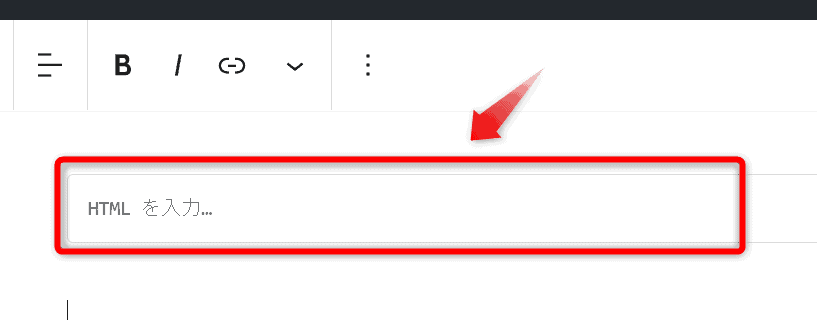
カスタムHTMLブロック

WordPressでコンテンツを作っている時、どうしても部分的にHTMLコードやJavaScriptを記述して違った動作をさせたいシーンになることもあります。例えば、一部の文字列をアニメーションさせたり、マウスオーバーで動きをつけるときなど。
そんな時に使えるのがカスタムHTMLブロックです。
そのほかにもGoogleアドセンスのコードやGoogle Mapで使われているiFrameの埋め込みとして使うこともあります。中・上級者向けです。
埋め込みブロックについて

コンテンツ内に他媒体からのリンクを埋め込むことができるブロック群。
例えばGoogleマップを埋め込んだり、YouTubeの動画を埋め込んだり、Twitterの投稿を埋め込んだりすることができます。機能的にはどれも「埋め込む」だけで、特別な操作は必要ありません。
埋め込み対象の他媒体は下記の通りです。
WordPress自体が海外で開発されているCMSなので、日本でよく使われるLINEといった媒体は埋め込みブロックとして採用はされていません。
